If you are a non-techie then picture this:

Suppose you have searched for the recipe of crème brulee on your laptop and you clicked on the first website that pops. The website looks super aesthetic with classic colors, tempting pictures of crème brulee, and a font style that captivates you to not only read the recipe but also make it on the go. Now, your heart is beating fast with the dopamine rush because you have been dying to try this recipe forever. With a sparkle in your eyes, you grab your phone and search for the same website because obviously ain’t no one got the guts to place their laptops in the kitchen.
Now, the moment of truth! When the same website pops up on your mobile screen your enthusiasm to make the recipe vanishes in the air. Well, it turns out that the website was not mobile-friendly and all its aesthetics, intriguing colors, and enticing font seems like big chaos on your phone. So, my dear friend, this is what a non-responsive website looks like.
Similarly, if that website has been responsive, it would have adjusted itself to a mobile-friendly version. Believe me when I say “We are in the same boat”. These technical terms are one of a kind and if you are non-techie then it might be a big struggle to grasp them.
Well, don’t you dare to worry as this blog is here to the rescue? Let’s find out who wins the crown, responsive website or non-responsive website? It’s time to dig in so shall we? Yes, Let’s GOOOOO!!!
Understanding Responsive Websites: A Must-Have For Any Business In 2023
According to Gitnux, “56% of website traffic was generated through mobile phones, and 66% of smartphone users are addicted to their phones”

This clearly states the fact that people prefer to visit websites through their mobile phones. But, why is this so, and in that case, what is the importance of responsive websites? And how can it help businesses amplify traffic and online growth? It’s high time to look into these factors.
What Is A Responsive Website?

It wouldn’t be wrong if I call responsive websites a one-size-fits-all website. No matter whether you are visiting websites through your desktops, laptops, or phones; you won’t be disappointed by the layout as responsive websites are adaptable. They will adjust their page layout according to any device. That’s why there is another name for them, mobile-friendly websites.
How Responsive Design Adapts To Different Devices? The Secret Revealed!
Responsive design uses a combination of CSS and HTML to create a website that can be viewed on any device. The CSS code tells the browser how to display the website’s content, while the HTML code defines the structure of the website.
When a user visits a responsive website, the browser checks the user’s device and then loads the appropriate CSS code. This ensures that the website looks good and is easy to use no matter what device the user is using. Easy-peasy!!
4 Reasons Why Your Business Needs a Responsive Website
You must be still thinking and trying to process why your business needs a responsive website or having a responsive website really matters. Well, let’s break your bubble.
Here are 4 reasons to justify the fact that YES! Your business needs a responsive website asap!
1. Enhanced UX and Usability
Does someone say enhance UX? That’s right. The prime motive of a responsive website is to increase the user experience. It’s not just about making your website look good on different devices. It’s about making your website easy to use and enjoyable to interact with, no matter what device someone is using.
2. Improved Search Engine Optimization (SEO) and Visibility
Oh boy! Believe me when I say that responsive websites will boost your visibility, web traffic and improve your SEO significantly. According to Google Search Central, “Users show they prefer sites with a great page experience. In recent years, Search has added a variety of user experience criteria, such as how quickly pages load and mobile-friendliness, as factors for ranking results”.
This shows that if your website is adaptable aka responsive then automatically you will end up with improved performance on the search engines.
3. Increased Reach and Accessibility Across Various Devices
Responsive design is the key to creating a website that is truly mobile-friendly. With responsive design, you can create a website that is visually appealing and engaging, so visitors will want to spend time on your website. This will result in a higher reach!
4. Higher Conversion Rates
Looking for higher conversion rates? Simply make your websites responsive. Responsive websites can help to increase conversion rates by making it easier for users to take action, such as making a purchase or signing up for a newsletter.
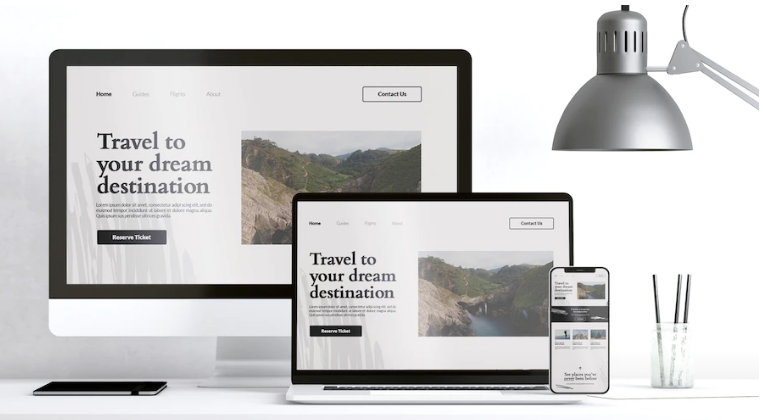
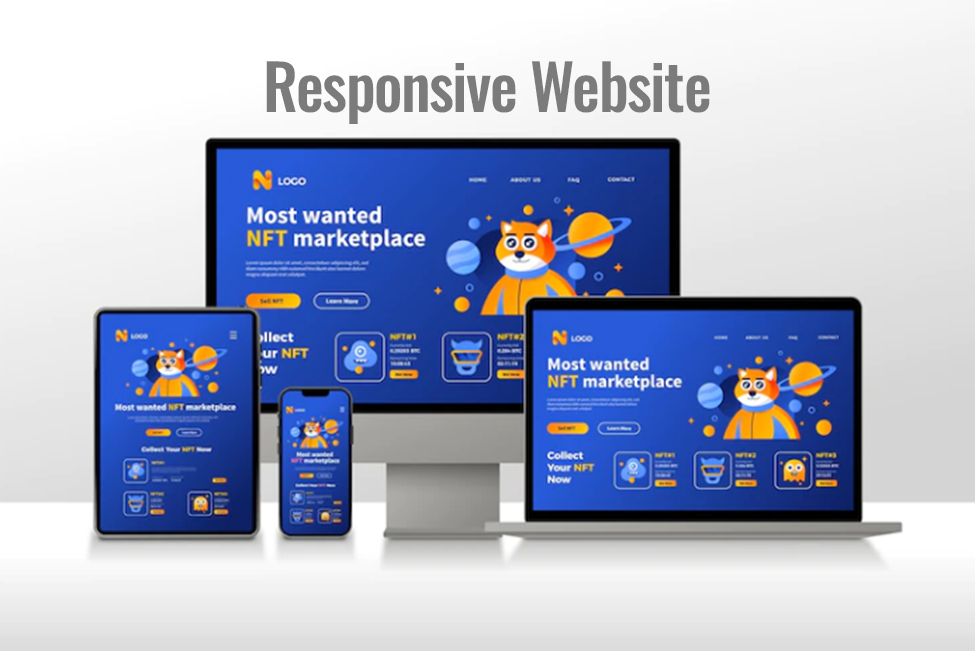
Illustrative Example of A Responsive Website

Non-Responsive Websites: It’s Time to Come Out Of the Web Stone Age Era
Let’s talk about non-responsive websites aka the non-mobile friendly websites – the biggest nightmare for businesses. These websites are static and inflexible, designed with a fixed layout that fails to adjust to different screen sizes and resolutions.
As a result, users are left with a frustrating experience, zooming in and out or scrolling horizontally to navigate the site on their smartphones or tablets.

But, have you noticed something? We have declared non-responsive websites as websites from the Stone Age era. Well, it is because this world is emerging with lightning-speed and this is the era of adaptability. If a website is not adaptable or “responsive” then my dear friend, you are scrolling through one of the stone-age websites.
We have a lot to discuss about non-responsive websites so without further delay, let’s jump into it!
What Defines A Non-Responsive Website?

A non-responsive website is one that is not designed to be viewed on a variety of devices, such as desktops, laptops, tablets, and smartphones. This means that the website’s layout and content will not adjust to the screen size of the device it is being viewed on.
Drawbacks Of Non-Responsive Websites
Here are some common pitfalls and limitations of non-responsive websites proving that they are a big NO-NO!
1. Poor User Experience
Non-responsive websites can provide a poor user experience for visitors who are using mobile devices. Visitors may have difficulty navigating the website, reading the text, or viewing the images. This can lead to extreme frustration and a negative impact on UX.
2. Low Search Engine Rankings
Google and other search engines prefer websites that are responsive. This means that responsive websites are more likely to appear higher in search engine results pages (SERPs).
3. Lost Sales and Opportunities
Non-responsive websites can lead to lost sales and opportunities. If visitors are unable to use your website on their mobile devices, they may be more likely to leave your website and go to a competitor’s website that is responsive.
Illustrative Example Of Non-Responsive Website

The Battle for the Crown: Responsive VS Non-Responsive
We have finally reached the point of the blog where you can easily predict who literally owns the crown, responsive or non-responsive website. If you haven’t already predicted then let me announce it, *drum rolls* so, the crown goes to a responsive website (obviously).
Responsive VS Non-Responsive Website: The Ultimate Showdown
Let’s sum it all up and see why you should go with a responsive website and why not with the non-responsive one:
Why Responsive Websites?
- Enhanced user experience
- Improved mobile accessibility
- Higher mobile search rankings
- Increased mobile traffic
- Seamless cross-device compatibility
- Consistent branding across devices
- Better conversion rates
- Faster page loading times
- Reduced bounce rates
- Improved SEO performance
- Expanded reach to mobile users
- Enhanced user trust and credibility
- Improved user satisfaction and loyalty
- Higher chances of content sharing and referrals
Why Not Non-Responsive Websites?
- Distorted layouts, small text
- Difficult mobile navigation
- Decreased mobile traffic
- Negative SEO impact
- Reduced mobile visibility
- Missed lead gen opportunities
- High bounce rates
- Inconsistent branding across devices
- Limited screen adaptability
- Costly multiple versions
- Complex content updates
- Wasted resources and time
- Impaired user trust
- Fails user expectations
- Slow performance on mobile
And the list continues…..
I hope you have learned from this comparison. On a side note, if you are a freelancer who is struggling with freelancing then you must read our article on “Why people fail at freelancing?”. In this article, we have interviewed a top-rated plus freelancer and a beginner to analyze this world deeply.
Final Verdict
This was a clear-cut showdown of responsive websites and non-responsive websites. In this epic clash, the winner emerges without a doubt: Responsive websites.
They dazzle users with enhanced experiences, seamless adaptability across devices, and improved visibility in search rankings. On the other hand, non-responsive websites stumble in delivering a satisfactory user experience, suffer from decreased traffic and poor SEO performance, and miss out on valuable conversion opportunities.
It’s time to ensure your website reigns supreme, capturing hearts, minds, and the coveted crown of online success!

Welcome to e360Digital, where the ordinary becomes extraordinary. As a full-service digital agency, we specialize in turning ideas into digital masterpieces. From captivating designs that breathe life into your brand to data-driven strategies that deliver exceptional results, our team of experts is here to the rescue. Prepare to be amazed as e360Digital takes your brand to new dimensions.